ただキーボードに「戻る」と「進む」のショートカットを設定するというだけなのに強敵だった話
PCで作業をしていると「この作業面倒臭いな」と思うことが多々ありますよね。基本的にはその面倒を乗り越え続けることになるのですが、ブラウザ閲覧をしていて思ったのです。
ブラウザの戻る・進むをキーボードに設定したい
ブラウザとは以前の記事にも書きましたが、インターネットを閲覧するアプリのことです。Google ChromeやSafariなどがそれにあたります。
ネットで情報収集をしている時などは色々なページを見ては戻る、見ては戻る…と言ったような作業があります。
この場合に詳細ページなどへ移動するのはマウス操作でクリックになりますが、そのページから一覧ページへ戻る際は通常は画面左上あたりにある←の戻るボタンを押しますよね。この作業って何度もやっていると面倒臭くなりません?
マウス操作なのでちょっとズレると押せていないし違うボタンを押すこともある。あと地味に手が疲れる。
これを解決する方法として通常は3ボタンマウスなどでマウスの左クリック・右クリックボタン以外にサイドに戻る・進むボタンがあるものもあります。
ですが、そのボタンが効かないことがあるんですよね。特にmacでは専用のマウス設定アプリを使っても効かないことがあります。
以前から何度かトライアンドエラーを繰り返しては断念していたのですが、今回は「いやいや、たかがブラウザの戻る・進むを楽にするぐらい簡単なはずだ。今までの自分のアプローチがきっと間違えていたんだ」
という思いになり、今回も闘ってみたんです。
そうだ、キーボードの普段使っていないボタンにこの2つを割り当てればいいのでは?
そう思う所から今回のトライが始まりました。
Macのショートカット事情はちょっとクセがある
Macを普段使っている方なら分かると思いますが、「Windowsと違ってカスタマイズ性がちょっと少ない」と感じることがありませんか?
確かにcommand + [ やcommand + ]で戻る、進むのショートカットキーは元々割り当てられています。
ですが、マウス操作をしているのにそのマウスから手を離して2つキーボードを押すなんてこと自体がナンセンス(死語?)
だから、少なくともマウスは握ったままでもう片方の手でボタン1つを押すぐらいがいい…このワガママが前提です。
最初は、どこかの設定をちょっと触るだけで割り当てなんでできるだろう…
そう思っていました…(遠い目)
ところがここから深みにハマっていくのです。
結果
- JSONファイルの作成
- アプリ(Karabiner-Elements)の設定
- キーコードの確認
という、謎の山がいくつも出現したという始末…
コードを書いてキーを割り当てる、という不思議体験
Macで定番の「Karabiner-Elements」というツールがあります。
以前も設定していたキー割り当てソフトですが、これを活用する…しかしただの設定ではなくて、JSONというコードを書くんです。
手動でJSONファイルを書いてカスタム設定を作成。 JSON(JavaScript Object Notation)形式というもの。はい、このことはもう忘れましょう。
JSONは下記のように書きます。
{
"title": "Browser navigation with PC変換・かなキー",
"rules": [
{
"description": "変換キーでブラウザ戻る(⌘ + [)をAppleScriptで実行",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "japanese_pc_xfer"
},
"to": [
{
"shell_command": "osascript -e 'tell application \"System Events\" to keystroke \"[\" using {command down}'"
}
]
}
]
},
{
"description": "かなキーでブラウザ進む(⌘ + ])をAppleScriptで実行",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "japanese_pc_katakana"
},
"to": [
{
"shell_command": "osascript -e 'tell application \"System Events\" to keystroke \"]\" using {command down}'"
}
]
}
]
}
]
}
普段使っている、Visual Studio CodeというソフトでJSONを作成し、
“from” や “to” の中に複雑なキーコードを書き込んで…
戻る・進むを作るだけでこんなコード書かないといけないの?
ブツブツ言いながら作業を進める。ここで辞めたくなりましたが、もう止まれません。
結果、最高に快適な操作ができるように!
苦労の末、割り当てたキーで「進む・戻る」がサクッと動いたときの感動はひとしおでした。
普段のブラウザ操作も一段と快適になって、
「ああ、こういうカスタマイズって、やっぱり気持ちいいな」と思える瞬間ですね。
なんかコードを書いてカッコイイ…と悦になっています…
(結果が戻る・進むができるようになっただけなことは忘れて)
シンプルな願いのために遠回りすることもある
「ただこれをしたいだけなのに、意外と大変だった」って、仕事でもよくある話ですよね。
特にPC作業やウェブ制作ではよく起こります。
「この箇所を2列にしたいだけなのに」
「この見出し達を赤くして大きくしたいだけなのに」
こんな簡単そうなことがすぐにできる場合ももちろんありますが、こっちがうまくいったのに今度はあっちがおかしくなっている…なんてことも起こり、めちゃくちゃ時間がかかることがあるのがプログラムの世界です。
とにかくそんな感じで、ひとつ壁を越えた実感がありました。
今回の「戻る・進む」キー割り当て、地味だけど結構おすすめです。
誰かの参考になるかもなので、設定方法をマニュアル化して社内に共有しておきました!
「マニュアル化までするなんてなんて優しい社長でしょう」
と自分に言いながら…(遠い目)
さいごに…Firefoxはさらに別
仕事用のブラウザはGoogle Chrome、プライベート用はFirefoxを分けて使っていますが、Firefoxは独自のショートカットキーが効いているみたいでこの方法だけではうまくいきませんでした。(Safariはこの方法でうまくいったのを確認しました。)
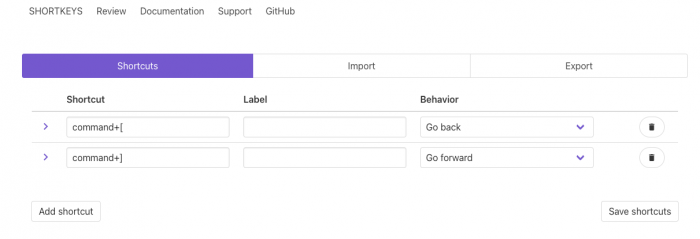
FirefoxはShortkeys (Custom Keyboard Shortcuts)という専用のプラグインを入れ、下記のように戻ると進むを意図的に追加します。

前述でJSONに「command + [ を押すとブラウザの戻るのキーになる」というコードが書いたのですが、それだけではFirefoxは動きません。
ですので、そのプログラムから来たパスをFirefoxで受け、上記の拡張機能で設定したショートカットキーが動くようにという連携プレーにしました。
PC詳しくない人からみてもなんじゃこりゃですね。
はい、PCで難しいんです。でも分からないことが分かった時はやっぱり最高に嬉しいですね♪
こういうのは仕事中にすると深みにハマって戻れなくなる可能性があるので、休憩時間とか夜お酒を飲みながらとかで自由研究のつもりでやると意外と楽しいですよ(^^)

大変な作業とその結果が見合っていなくて放心状態のワタクシ



